Cocos Creator is a free and open-source game engine for building 2D and 3D games and interactive HTML5 based apps that can be deployed across multiple platforms. Since its initial release in 2015, Cocos Creator has become popular among HTML5 game devs thanks to its high performance, easy-to-use editor, and ability to publish to platforms like iOS, Android, Windows, Mac, and the Web. The Web platform in particular uses the HTML5 standard, allowing games built in Cocos Creator to be played in all modern web browsers.
For game developers focused on HTML5, Cocos Creator provides a full-featured environment with the tooling needed for building high visual quality, polished games. Out of the box it includes a visual scene editor, sprite animation tools, visual scripting, a particle system, physics engines, and an asset pipeline. With strong JavaScript programming support as well, Cocos Creator helps HTML5 games reach closer to native app quality and performance. This makes it a very compelling option for going beyond basic browser games.
What is Cocos Creator HTML5?

Cocos Creator is an open-source game engine and integrated development environment for building 2D and 3D cross-platform games and HTML5 application development. Based on the Cocos2d framework, Cocos Creator simplifies workflows for designing interactive stories, animations, and effects using its visual editing tools. It supports both JavaScript and TypeScript programming out of the box. Game projects can be published to Android, iOS, desktop platforms, and web browsers via HTML5. Key capabilities include sprite animation, particle systems, physics simulation, user interface creation, and native runtimes for popular mobile target platforms. In summary, Cocos Creator streamlines full-stack HTML5 game development for high quality games deployed to multiple platforms.
Getting Started with Cocos Creator
Getting started with Cocos Creator is straightforward enough for those with existing HTML5 canvas game development experience. After downloading the editor from the official website cocos.com, you can run through the initial startup guide which walks through the creation of your first Cocos Creator scene.
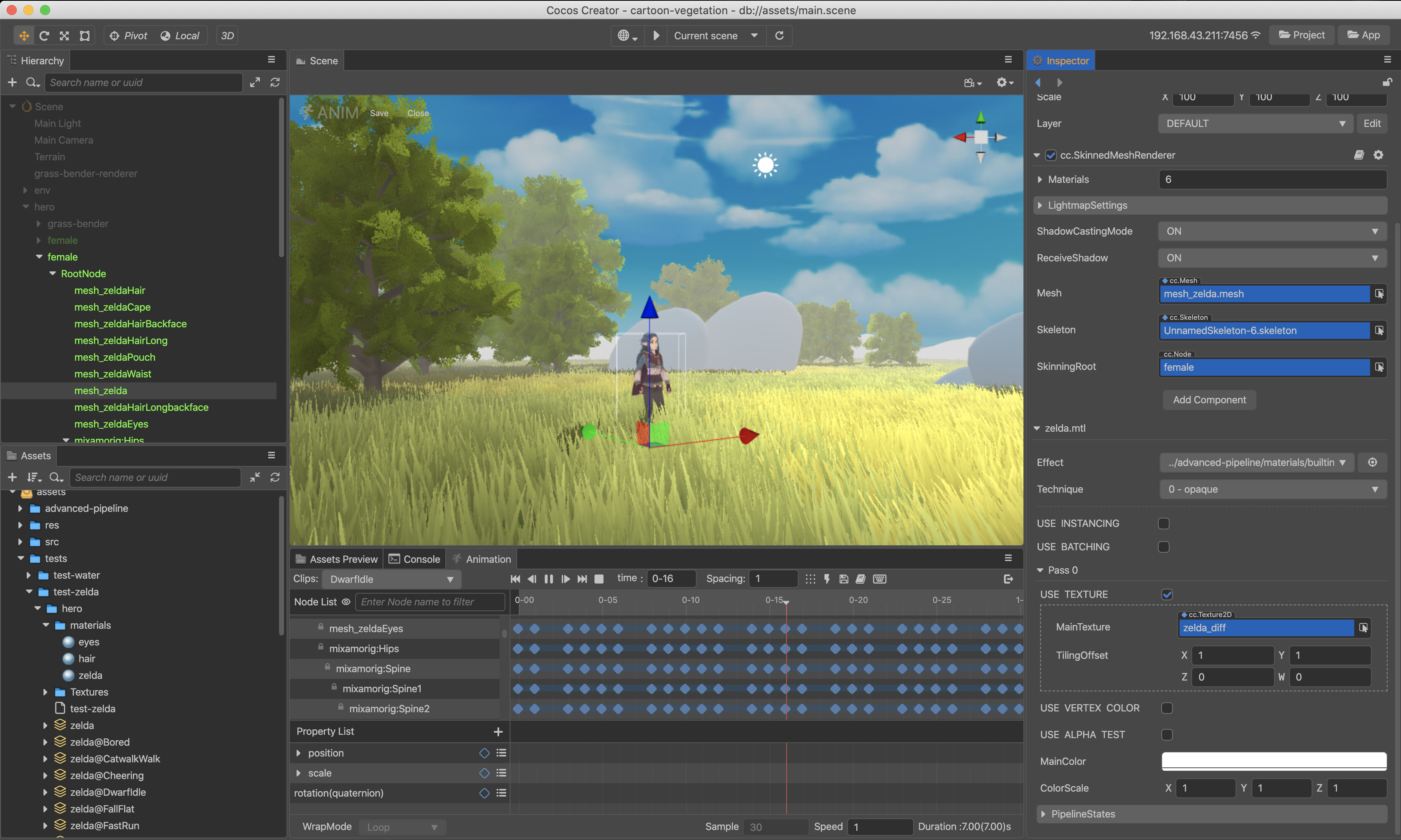
Like Unity and Unreal Engine, Cocos Creator is built around a hierarchical node system which defines the logical relationships between different game objects and components. Manipulating nodes in the Hierarchy panel and positioning them visually via the Inspector makes building scenes intuitive.
Cocos Creator uses JavaScript for its scripting language, so those with JavaScript skills can immediately begin applying that knowledge for creating mobile apps with HTML5 and planning game logic. For quicker iteration, you can also utilize the integrated Chromium DevTools debugger directly within Cocos Creator. Out of the box, you get access to several resource management tools like the Asset Manager along with the multi-resolution Sprite Editor for 2D graphics.
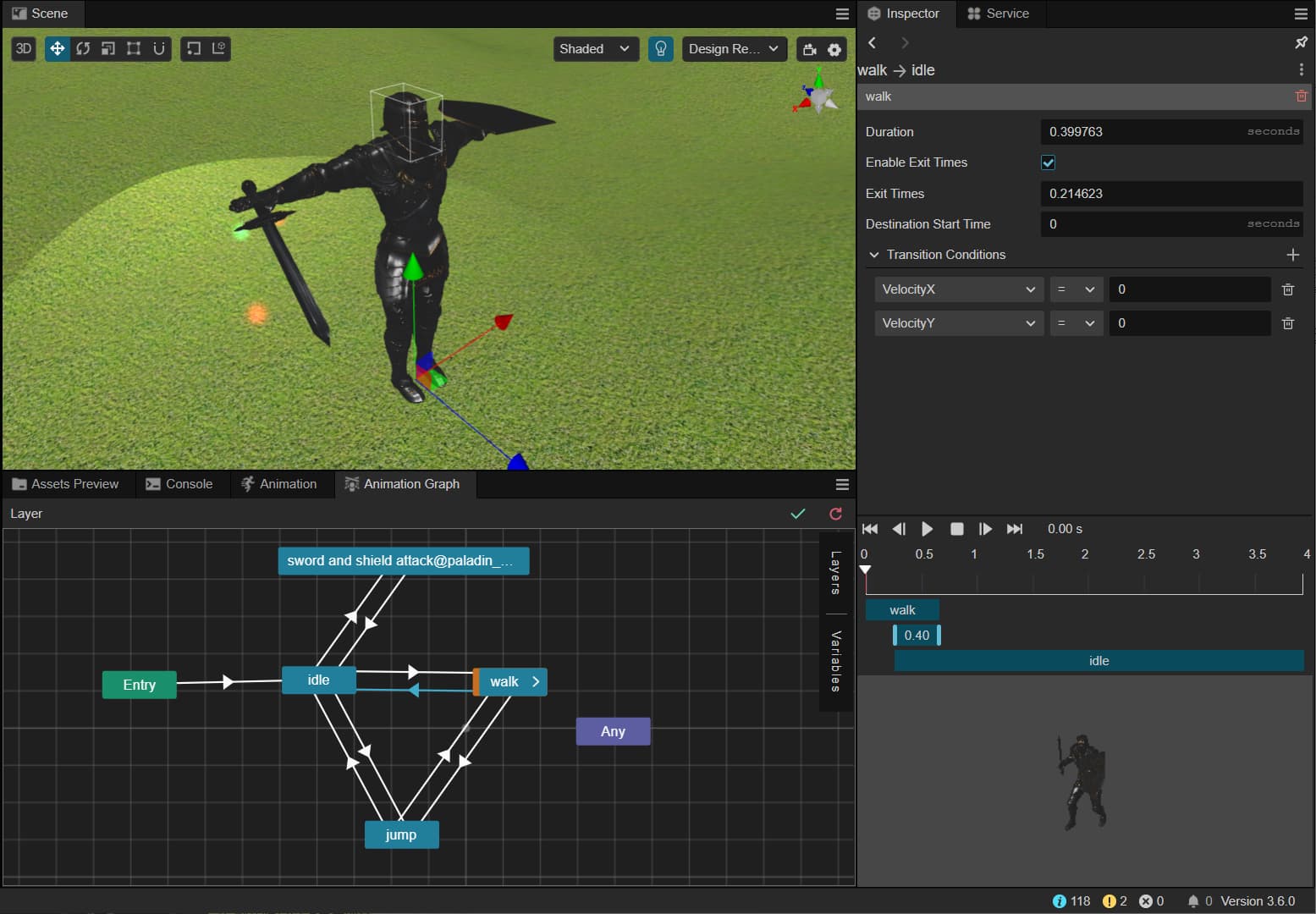
Animation timelines can be constructed visually via clip sequencing while texture atlases group assets logically and efficiently. For rapid previewing on different platforms, the Simulator function allows quick testing on mobile, desktop and web.
Key Features for Powerful HTML5 Game Coding
Under the hood, Cocos Creator provides numerous professional-grade HTML5 game development services beyond its easy-to-use editor and workflows. These capabilities make it possible for small teams or solo developers to build fairly complex 2D titles across a range of genres.

For example, integration with the Box2D and Chipmunk physics engines makes realistic movement and collisions possible without heavy coding requirements. As games get more ambitious, Cocos Creator’s flexible node system helps manage greater numbers of sprite entities along with their behaviors and reactions. Developers can script visual effects like parallax backgrounds that react to player movement contributing to immersive, polished experiences.
Cocos Creator also provides Party Systems for team coordination along with user account services via Cocos Cloud. This enables important post-launch capabilities like push notification support, leaderboards, achievements and analytics while handling user accounts across platforms. Monetization can also be built-in by leveraging Cocos monetization SDKs.
For mobile-targeted games, Cocos Creator allows you to deploy and test iterative builds directly to iOS and Android devices. Integrations with Xcode and Android Studio streamline this process for native running and debugging.
Building Cross-Platform Games
A major selling point for Cocos Creator is its cross-platform publishing abilities. After developing your game for Web (HTML5), you can then leverage the same code base and assets for building to native platforms like iOS and Android. Under the Platforms panel, you simply select your intended deployment target and configure the necessary build settings.
For Android, Cocos Creator integrates directly with Gradle for generating custom project files catered to your game. Import these projects into Android Studio to sign your APK then publish to the Google Play Store. iOS deployment works similarly via XCode project generation, allowing Apple signing for App Store distribution. Besides mobile, Cocos Creator allows publishing to Mac, Windows, Facebook Instant Games, some VR platforms and even command-line interfaces.

The key things to understand are:
- Core game logic written in JavaScript works consistently across targets
- Some renderer differences exist across platforms which may require optimization
- Assets compatible on Web may need adjustment for native environments
- Additional performance testing required relative to platform specs.
While not a seamless “one-click” process, Cocos Creator absolutely simplifies what would normally be very cumbersome cross-platform workflows. The benefit is you get to focus HTML5 game making on a single code base instead of making fully separate native projects. When designed thoughtfully, the game can then be deployed to multiple platforms with relative ease.
Optimizing Game Performance
A downside of HTML5 and WebGL targeting relative to native development is that game performance can be inconsistent across devices and platforms. Factors like GPU, memory, browser choice and feature support all play a role. This means optimization must be given high priority throughout the HTML5 game platform when using Cocos Creator.
Some best practices include:
– Testing progressively on low to high spec devices
– Monitoring FPS and memory consumption
– Simplifying scenes and reducing draw calls
– Grouping sprites into batched nodes
– Using texture atlases appropriately
– Compressing audio and images
– Fine-tuning Garbage Collection
– Working around platform HTML5 limitations.
Thankfully, Cocos Creator provides decent tooling for profiling including FPS meters, draw call counters and full engine logging. Third party solutions like Stats.js can also be integrated for deeper profiling. Testing across browsers helps uncover areas for optimization relative to standards support. Reducing the performance gap between HTM5 game and native rendering remains an ongoing effort.
While achieving flawless 60fps animation across all platforms can be difficult, Cocos Creator certainly narrows the gap significantly. Performance milestones hit via Web build optimization further carry over well when porting to native iOS and Android runtimes. This unified process makes it more practical to ship high quality games via HTML 5 development while still tapping into multiple markets.
Showcase of Games Built with Cocos Creator
Since launching in 2015, Cocos Creator has accumulated an impressive portfolio of games highlighting its capabilities for HTML5 dev. These releases showcase polished visuals and fluid performance on Web approaching desktop and mobile native quality standards.
For example, Cookie Run: Kingdom by developers Devsisters leverages Cocos Creator as its engine of choice for this popular mobile and browser-based RPG. Its rich backdrop art, detailed sprite animations and real-time synchronous multiplayer exemplify AAA-grade work rivaling top studios.
Then games like Blade Idle by Taptap Games demonstrate the potential for simplified 2D art to shine through excellent execution of style. Its clever mix of automation, progression and clicker feedback loops has garnered millions of downloads thanks in part to Cocos multiplatform deployment.
The level of visual fidelity found in titles like Sol Invictus by developers Above The Clouds further pushes boundaries. The seamless mix of 2D and 3D graphics integrated with traditional RPG elements shows immense attention to detail.
For Western developers, Cocos Creator was used to ship award-winning narrative adventure game Horace by indie studio 505 Games. Its emotional storytelling shines through professional use of music, voice acting and visual metaphor rivaling indie darlings like Limbo.
These are just a sample of the outstanding work being produced with Cocos Creator across genres, art styles and gameplay formats. As a mature HTML5 engine, it manages to bridge much of the gap between browser and HTML5 app development services.
Developing HTML5 Games for Android Devices
With over 2 billion active Android devices, the Android platform presents a massive opportunity for distributing HTML5 games. The web standards based approach of HTML5 allows you to create game canvas HTML5 for cross platforms that can reach Android users alongside iOS and desktop players accessing the same content via their browsers. However,Optimally tailoring your HTML5 game for the Android experience does require some specialized considerations during HTML5 game programming.
Getting Set Up for Android HTML5 Development
The first step is ensuring your HTML5 web development environment can deploy builds to Android devices for testing. As HTML5 native apps are browser based, all that is needed is a modern standards compliant browser like Chrome or Firefox with web debugging tools. Leveraging Chrome DevTools is highly recommended due to Android webviews being based upon Chromium foundations.

For integration into app store deployment, wrapping your HTML5 game inside a thin native shell provides the bridge to the Google Play Store. Tools like Apache Cordova, CocoonJS and Intel XDK simplify the complexities of generating these wrappers. This allows your game to be released as a standard Android app using HTML5 and Javascript.
Understanding Android Device Limitations
Unlike the closed iOS ecosystem, Android devices vary wildly in terms of processing power, screen sizes and GPU capabilities. This directly impacts rendering speeds for advanced HTML5 games using Canvas or WebGL. Always be prepared to scale down visual quality through simplified assets, reduced draw calls and particle effects to achieve smooth frame rates. Lower powered Android devices also tend to be more constrained by memory, so optimize loading processes and limit any memory leakage.
Tuning Touch Controls
Given smaller touch screens and variable input sensor quality, fine tuning controls is crucial so your HTML5 game plays comfortably on Android. Sensitivity testing helps dial in maximum speeds for swipe recognition and dynamic joystick motions. Also be prepared to scale up certain UI elements like buttons to ensure adequate touch target size.
Integrating Android Specific Features
For a native-like experience, your HTML5 game can leverage Android device APIs through cross-platform libraries like PhoneGap. This enables the use of system notifications, vibration, device orientation and other hardware functionality. Ensuring offline support through service workers and the Cache API also provides reliability similar to native HTML5 apps.
Optimizing Mobile Performance
Making HTML5 games run fast on mobile is hard. They can slow down and get choppy compared to native apps. So test for speed issues early when making your HTML5 games mobile. Look for ways to simplify what’s on screen. Have basic backgrounds. Limit lots of moving objects and flashy effects. Use tricks like sprite batching. This makes graphics faster to draw. Also design for average mobile devices, not just top new phones. Avoid complex collisions, big textures, and tons of particles if possible.
The key is to profile FPS rates from the start. Optimize game assets and code to maximize frames per second. An HTML5 game studio like eJaw follows mobile best practices. Their HTML5 mobile application development use neat tricks for buttery smoothness. Even on average devices with limited memory and older GPUs. Well optimized HTML5 games can perform nearly as well as native apps. It just takes extra testing and fine tuning for the best mobile experience possible.
Building and Distributing Android Games
Once your game meets performance milestones across test devices, use Emscripten and Docker containers to streamline command line builds of your HTML5 application for packaging into a .apk file. Sign the package through Android Studio to enable app store publishing. With the Google Play Store now supporting HTML5 app submissions alongside progressive web apps, leverage open web technologies to maximize your distribution and build Android app with HTML5 CSS Javascript.
5 Great HTML5 Games and What We Can Learn From Them
To inspire our own development projects, let’s analyze 5 standout HTML5 games that demonstrate expert craft.
Cut the Rope
This iconic mobile puzzle game from ZeptoLab was masterfully ported to HTML5 while retaining all its charm and appeal. The polished visuals and satisfying rope slicing mechanics still feel great while introducing creative twists across hundreds of challenging levels.
Takeaways:
– Porting popular mobile game IP can succeed with careful attention to input design, retention of signature visuals and focus on what made the game fun originally.
– Building hundreds of solvable but progressively tricky physics puzzles keeps players engaged through mastery satisfaction.
Line Rider
Originally a Flash game, Line Rider’s premise is simply drawing lines that serve as slopes for a sledder to traverse downhill with physics applied. The HTML5 version expands the toy-like experience dramatically through larger canvases, multiplayer racing, user generated content and replay sharing.
Takeaways:
– Classic gameplay concepts can be revived through HTML5 capabilities like larger canvases, web APIs and interactive community layers.
– Sandbox style creation tools channel player creativity into essentially endless content.
Lordmancer II
This MMORPG set in a warring medieval fantasy realm combines text driven adventures with turn based battles against mythical beasts. Players customize a character with role playing progression plus magic spells and weapons. Social dynamics like guilds and chat foster competitive gameplay against hordes of enemies.
Takeaways:
– HTML5 can power interactive experiences like MMORPGs typically reserved for native apps, especially as WebGL matures.
– Even text heavy games can feel visceral through atmospheric writing, sound and community features.
NullpoMino
As a competitive Tetris attack clone, NullpoMino shows HLAML5’s exceptional handling of fast paced puzzlers requiring pixel perfect input precision. Chaining explosions of blocks while throwing garbage lines at opponents channels the stress and excitement of live head to head arcade perfection.
Takeaways:
– HTML5 delivers superb performance for graphics intensive puzzlers dependent on fast reaction times.
– Multiplayer dynamics keep single concept games endlessly replayable.
Gartic Phone
This inventive social sketching game has players captioning each other’s abstract drawings for hilarious reveals. Like an asynchronous multiplayer version of telephone, the loose interpretations always result in good laughs. Its simplicity through accessibility makes it instantly enjoyable.
Takeaways:
– HTML5 serves both CREATIVE social experiences and fast reflex challenges well.
– Lowering barriers to entry through simple controls makes games more appealing.
Conclusion
For both veteran and aspiring HTML5 game developers, Cocos Creator represents one of the most full-featured open-source solutions for building cross-platform games spanning mobile, desktop and the Web. While native engines like Unity and Unreal Engine dominate much of 3D and console game creation, Cocos Creator carves out an important niche in 2D focused titles.
Its editing environment, asset pipeline and deployment systems combine approachability with power. While mastering Cocos capabilities requires dedication over time, the benefit is an engine scaled for small teams with usable features that grow in sophistication. This gives HTML5 developers practical options for more easily entering the competitive mobile and HTML5 game markets.
Cocos also continues to evolve by integrating with third party tools like spine.js for advanced 2D animations. Its vibrant creator community translates into accessible tutorials, documentation and plugin support focused on HTML5 game creation. For those serious about releasing across multiple platforms, Cocos Creator warrants consideration as your engine of choice for developing 2D games.
The next step is spending hands-on time evaluating Cocos workflows for your specific project needs. Learn how its component entity system clicks with your programming style and identify any capability gaps requiring workarounds. While no engine solves all development challenges out of the box, Cocos Creator makes a strong case for those wanting to build high quality HTML5 games without sacrificing native publication abilities across devices and operating systems.
eJaw is an exceptional HTML5 game development studio. Their team builds high-quality 2D and 3D games for mobile and web browsers. eJaw uses modern web technologies like HTML5, WebGL, and JavaScript making HTML5 apps. This allows for smooth animations, rich visual detail, and quick loading times. Their games also have engaging gameplay tuned for touch controls.
eJaw has expert game designers, programmers and visual artists to build HTML5 apps and websites. Together they produce games with depth and quality. eJaw handles full project needs – from early concept to completion. Some launched successfully on app stores already. Their end-to-end services can make game ideas into reality.
If you want to find HTML5 game developer, eJaw is great to contact. Their talent, pro HTML5 programming, and experience can elevate next game projects.